Integrer MP4 til HTML - Her er den ultimative guide, du burde vide
Hvad skal du gøre, hvis du har brug for at indsætte MP4-videoer i HTML? Hvis du ikke var bekendt med HTML5-codec, kan du let finde den detaljerede proces. Derudover kan du også lære mere om, hvordan du justerer MP4-filer til HTML, samt de ofte stillede spørgsmål om afspilning af videofiler i Chrome, Safari, Internet Explorer, Opera og flere andre browsere fra artiklen.

Del 1: Sådan integreres MP4-videoer i HTML
Der er to grundlæggende metoder til at indsætte MP4 i en HTML-side, den tag og indsæt en videofil ved hjælp af et link. Lær bare flere detaljer om HTML 5-koden som nedenfor.
HTML Codec til integreret MP4-video til HTML
Det er den grundlæggende metode til at integrere MP4-video i HTML. Naturligvis kan du også kontrollere de faktiske dimensioner af MP4-vinduet med højde , bredde. Du kan også bruge Loop for automatisk at starte forfra når du er færdig og autoplay at starte eller ikke starte afspilningen af videofilerne, når siden er færdig med indlæsning. Desuden kan du også bruge skjulte til at indstille om knapperne er skjult eller ikke.
HTML Codec til indsættelse af MP4-video ved hjælp af et link
filmnavn
Hvis du allerede har uploadet MP4-filerne til din server, kan du bruge et link til at indsætte MP4 på HTML-siden. Selvfølgelig kan du upload MP4 til din YouTube konto. YouTube leverer HTML-koden for at indsætte YouTube-filerne i MP4 i din HTML med følgende koder.
Metode 1:
Metode 2:
Metode 3:
Del 2: Sådan justeres MP4-filer til HTML
Hvad skal du gøre, hvis du havde en MKV-fil til HTML? Sådan konverteres andre videoer til MP4 H.264, eller endda finjusteres billedhastigheden, bitrate, samplingshastighed og andre parametre til MP4? Tipard Video Converter Ultimate er en alsidig MP4-konverter og komprimering for let at oprette en passende MP4 til HTML-webside.
- 1. Konverter MKV, AVI, WebM og andre filer til MP4 til HTML i klik.
- 2. Komprimere MP4-videoer til en mindre størrelse, der afspilles jævnt.
- 3. Tweak videokodek, bitrate, bildefrekvens, lydkanal og mere.
- 4. Rediger MP4 med beskæring, rotering, vandmærkning, tilføjelse af filter osv.
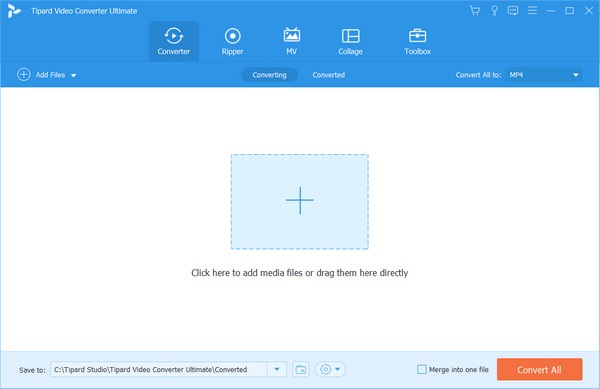
Trin 1 Download og installer MP4-konverter, start programmet på din computer. Vælg Converter valg og klik på Plus knappen for at indlæse videofilerne i programmet. Naturligvis kan du også trække og slippe videoen ind i programmet.

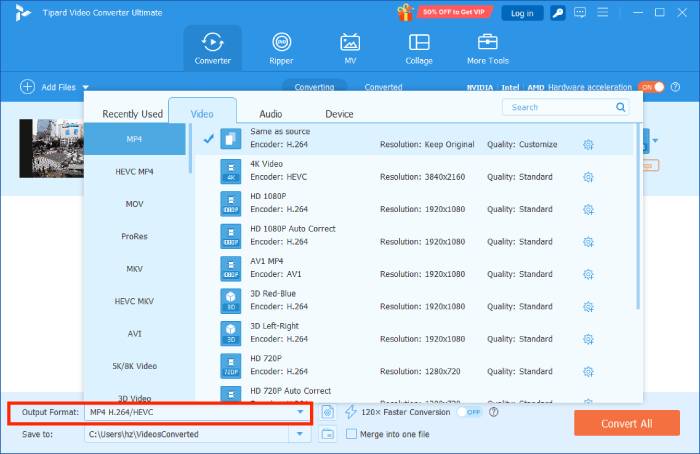
Trin 2 Vælg outputformatet som MP4-format, 4K MP4 og mere andet filformat. Du kan klikke på Gear ikon for at justere videokodek, billedhastighed, bitrate, lydkanal, lydkodek, samplingsfrekvens og flere andre parametre i henhold til dit krav.

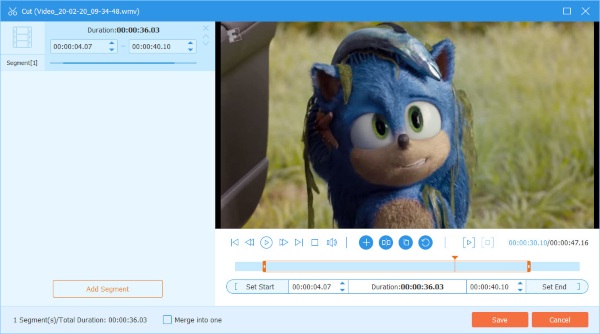
Trin 3 Du kan klikke på Clip mulighed og trim den ønskede del af MP4-videoen, du vil integrere i HTML. Det giver dig også mulighed for at tilføje et nyt segment, opdele videoen i dele, kopiere og indsætte segmentet eller endda kombinere dem som en helhed til din webside.

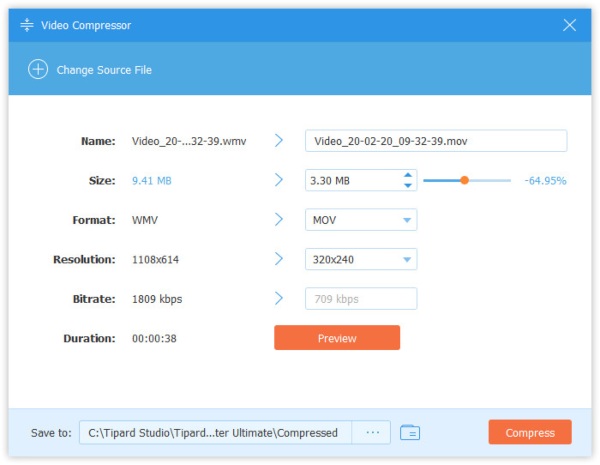
Trin 4 Gå til komprimere MP4 til en mindre størrelse. Du kan vælge Videokompressor og juster filstørrelsen ved at flytte bjælken. Desuden kan du også ændre opløsningen og få vist den komprimerede video. Klik på Komprimering for at reducere MP4-størrelse for HTML.

Del 3: Ofte stillede spørgsmål om afspilning af MP4 i HTML
Hvad er det bedste video- eller lydformat til din browser?
Når du vil afspille MP4 på HTML-siden, skal du lære mere om de understøttede video- og lydformater til forskellige browsere. Selvfølgelig er MP4 H.264 det bedste videoformat til HTML.
Hvordan integrerer du MP4 til HTML fra Google Fotos?
Gå til Google Fotos, og find videofilerne, indstil delingsindstillingerne som til offentligt på nettet mulighed. Klik på knappen Åbn i iFrame og vælg Flere aktioner ikon. Vælg Åbn i nyt vindue mulighed. Vælg Flere aktioner og vælg integreringskoden. Derefter kan du kopiere Embed Code og indsætte i Blogger HTML Post Composer.
MP4-videoer Afspilles i andre browsere, men ikke Safari, hvorfor?
Når du integrerer MP4-video i HTML, kræver Safari og iPhone områdets anmodningsoverskrift for at afspille dit medieindhold. Du skal håndtere rækkevidde på serversiden. Hvis videoen varieres, skal din server returnere status (206) med rækkehovedoverskrifter korrekt. Du skal vælge headereksempelstatus som 206.
Konklusion
Når du vil integrere MP4 i HTML, er det ikke nok at kende HTML 5-codec, men skal også justere de forskellige parametre for MP4-videoer. Hvis du har problemer med at afspille MP4 i Chrome, Safari og andet, kan du selvfølgelig også finde løsningerne fra artiklen.